codigos
[+]Texto En CasCada
Modifica donde dic "MODIFICA ESTE TEXTO"
[+]Protejer Contenido En Web
[+]Agregar comentarios y valoracion
[+]Texto enciendiendose
[+]Buscador Google
 Busca Ya!!!
Busca Ya!!!
[+]Traductor Google
[+]Menu con seleccion
para agregar mas es <
>
[+]FavICON
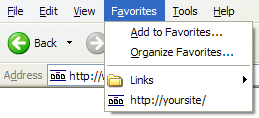
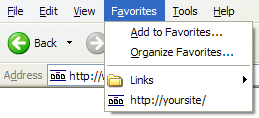
 Favicon es la imagen de 16x16 que aparece al lado de tu direccin url, al lado del ttulo de tu web en favoritos, etc.
Para eso, debemos crear la imagen con algn editor de imgenes (recomiendo photoshop), la subes a nuestro hosting y colocas su URL donde dice "URL DE LA IMAGEN FAVICON" en el siguiente cdigo. Se coloca en cualquier caja de editar diseo (preferible Texto por encima de la pgina)
Favicon es la imagen de 16x16 que aparece al lado de tu direccin url, al lado del ttulo de tu web en favoritos, etc.
Para eso, debemos crear la imagen con algn editor de imgenes (recomiendo photoshop), la subes a nuestro hosting y colocas su URL donde dice "URL DE LA IMAGEN FAVICON" en el siguiente cdigo. Se coloca en cualquier caja de editar diseo (preferible Texto por encima de la pgina)
 Favicon es la imagen de 16x16 que aparece al lado de tu direccin url, al lado del ttulo de tu web en favoritos, etc.
Para eso, debemos crear la imagen con algn editor de imgenes (recomiendo photoshop), la subes a nuestro hosting y colocas su URL donde dice "URL DE LA IMAGEN FAVICON" en el siguiente cdigo. Se coloca en cualquier caja de editar diseo (preferible Texto por encima de la pgina)
Favicon es la imagen de 16x16 que aparece al lado de tu direccin url, al lado del ttulo de tu web en favoritos, etc.
Para eso, debemos crear la imagen con algn editor de imgenes (recomiendo photoshop), la subes a nuestro hosting y colocas su URL donde dice "URL DE LA IMAGEN FAVICON" en el siguiente cdigo. Se coloca en cualquier caja de editar diseo (preferible Texto por encima de la pgina)
[+]Meteoritos Destruyento tu web
By WarioTeAyuda
[+]Calendario
[+]Galeria
[+]Spry
Coloca esto por encima de la pagina
Coloca esto donde quieras tu spry
Ejemplo Aqui
Coloca esto por encima de la pagina
Coloca esto donde quieras tu spry
>Nombre del link o del contenidoContenido del link o solo el contenido que se abre
Ejemplo Aqui
[+]Spoilers
javascript:expandcollapse('#')"
span id="#"
pon el nombre por ejemplo 1? caja, 2? caja , 3? caja etc pero si no colocas el mismo numero en las 3 no funcionara
Spoiler con boton
Spoiler al hacer click en palabra o algo mas
Coloca esto por encima de la pagina
Coloca esto donde quieras el spoiler
PD: si deseas agregar otro spoiler donde dice div id="caja#"javascript:expandcollapse('#')"
span id="#"
pon el nombre por ejemplo 1? caja, 2? caja , 3? caja etc pero si no colocas el mismo numero en las 3 no funcionara
[+]Titulo
aqui el contenido que se muestra y oculta
bla bla bla...
[+]Galeria Slide
[+]Galeria Slide 2 (recomendada)
Ejemplo Aqui
Ver Galeria
Ejemplo Aqui
[+]Efecto Esquina Doblada
'); // //document.write(' setTimeout('document.getElementById("jcornerBig").style.top = "-1000px";',1000); } jaaspeel.putObjects();'); // object document.write(''); //

 Menu
Menu

